
UPDATE 31st October 2014: With the release of Coda 2.5 the Channel entry tag gained a red background. You can remove this by importing the Coda EE2.sss file that has been added below. Drag the file to your Coda icon in the dock and select 'Coda EE2' from the dropdown menu that appears. Close the preference window and your tag should be restored. I have also updated the syntax mode with some of the newer EE2 tags.
UPDATE 3rd August 2012: The original version of this syntax mode stopped working with the Coda 2.0.2 update. The latest version should restore functionality.
I've been Googling 'ExpressionEngine syntax mode for Coda 2' almost daily for the last few weeks in the hopes that someone would come up with an EE2 syntax mode for the brilliant new code editor from Panic and put me out of my misery, but so far I've been left wanting.
As an act of desperation I decided to have a go at putting something together myself using existing syntax modes as a base from which to start. After a bit of trial and error I have come up with something which works well enough to get me through until someone who knows what they're doing releases something better.
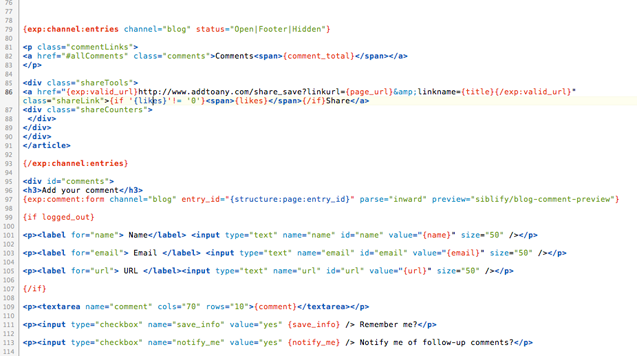
So far I have enabled basic syntax highlighting for ExpressionEngine 2 tags / parameters and added auto-completion for most standard ExpressionEngine tags, variables and parameters along with some Structure tags for good measure. The mode imports the built-in modes for HTML, PHP and Javascript so in theory these should all be highlighted correctly as well.
Feel free to download it and try it out it but please bear in mind it is only a stop-gap measure and is by no means perfect. If you have any good suggestions as to how it could be improved, leave a comment below and I will try and update it when I get a moment to spare.
To Install
Download and unzip the syntax mode then place ‘expressionengine.mode’ in ‘User > Library > Application Support > Coda 2 > Modes’ and restart Coda 2. You can use any of the default colour stylesheets ('Coda > Preferences > Colors') although it was developed using Coda Bright. You could also export, adapt and re-import any of these stylesheets to colour it to your taste. I have added the stylesheet that I use below - it is more or less identical to Coda Bright except I have made the 'channel entries' tag and 'channel forms' tags bold. Add it by dragging the .sss file to the Coda logo in your dock and selecting 'Coda EE2' from the dropdown menu.
Changelog
1.0 - Initial release
1.1 - Fixed autocomplete for closing channel entries tag. Adjusted class for != and = signs.
1.2 - Updated to work with Coda 2.0.2
1.3 - Updated for Coda 2.5 and with latest EE tags
